A Designer’s Holy Grail: UX Laws That Every Designer Must Abide By
03/11/2023 2024-01-05 16:49A Designer’s Holy Grail: UX Laws That Every Designer Must Abide By
UX designing has been causing quite a stir in the market recently. But, whenever people hear the suffix designing, they only relate it with a creative process. Surely, an enormous amount of creativity is involved, but a lot of it depends on some specific UX laws.
You must be familiar with the fundamental UX laws and principles, regardless of your experience as a product marketer or UX designer. As they highlight the psychology behind customers’ expectations, these UX rules serve as a product design manual.
In this post, we have shed light on good UX and bad UX and the 8 most important UX laws with examples that must be followed by anyone hoping to produce winning designs.
Good UX vs Bad UX
A good UX design is very important for the brand. Creating an effective design that suits all users might be challenging. But certain UX design laws exist just to make a designer’s work easier.
Good UX design aims to produce experiences that are simple to use and enjoyable for consumers to interact with- but this is easier said than done. Poor UX design can frequently bleed into final goods and hinder user experience. Here are some tips to make a good UX design for your users:
- Focus on the user
- Take feedback from the user experience
- Use clear and easy language to describe features
- Test product at all stages
Negative customer reviews, mediocre sales, and client losses can result from subpar user experiences. Some examples of the poorest user experience are those which assume that customers will figure out the new changes in products and navigational icons.
Hick’s Law
Hick’s Law is all about decision-making and the number of choices. According to the law, the decision-making time increases if the options are too complex. The law advises breaking complex options into parts and categorising them to make it easier for the user to decide.

Jacob’s Law
In essence, designing familiar experiences is favoured, as Jakob’s Law of Internet User Experience demonstrates. People are used to certain ways things function and prefer when there isn’t a learning curve.
For example, whenever you visit a shopping site, your cart or shopped items will be under a shopping bag symbol.

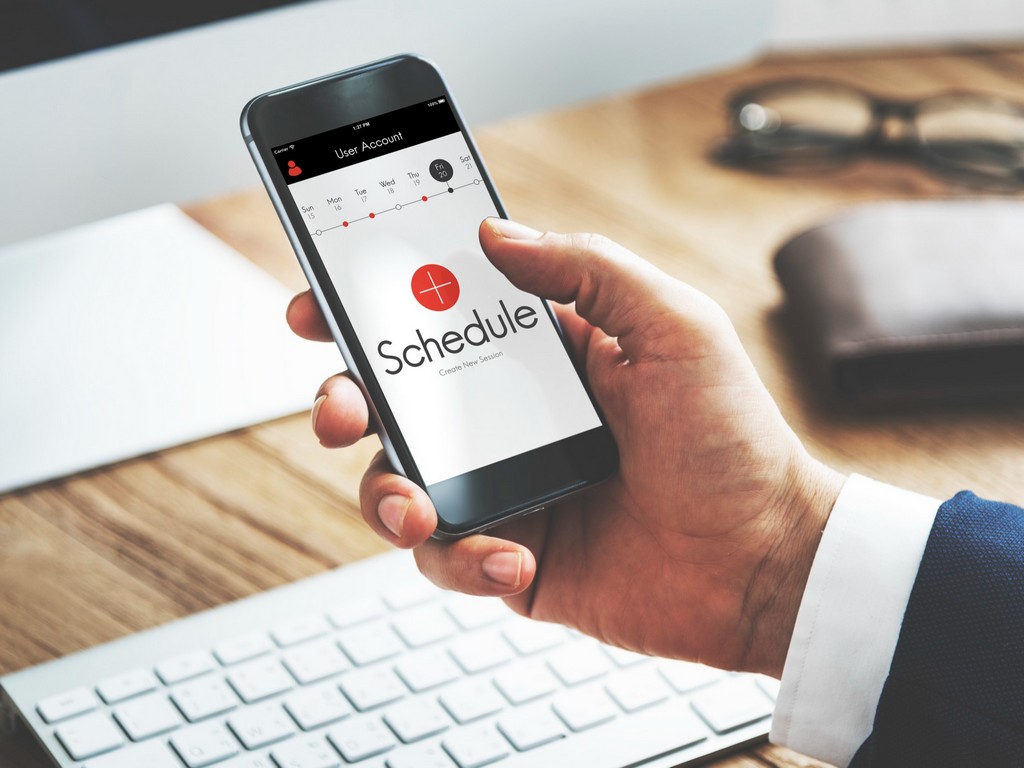
Fitt’s Law
Fitt’s law helps the designer predict human behaviour. This law is named after psychologist Paul Fitts who incorporated interactivity in UX laws of design. The aims of Fitt’s Law include:
- Keeping touch targets within the user’s reach
- Touch targets should be large for users to access them easily
- Touch targets should have optimum spacing and should be easily identifiable
Miller’s Law
An average working memory can remember only about 7 things at a time. Designers must keep this in mind and avoid overwhelming the users with information, and Miller’s law helps with this. Chunking is one of the UX rules of thumb where the designers club together related features to make it easier to remember.

Parkinson’s Law
This law states that UX professionals should keep task completion times to a maximum of what consumers reasonably anticipate. If people expect to take 3 minutes to fill out a form, butting that time in half would be best.

Aesthetic Usability Effect
This law is dedicated towards the visual appearance of the products. People intuitively like visually pleasing designs better compared to bland-looking ones.
A test showed that products that were presented aesthetically on sites received higher ratings. In contrast, similar products on other sites without an appealing appearance received low ratings.

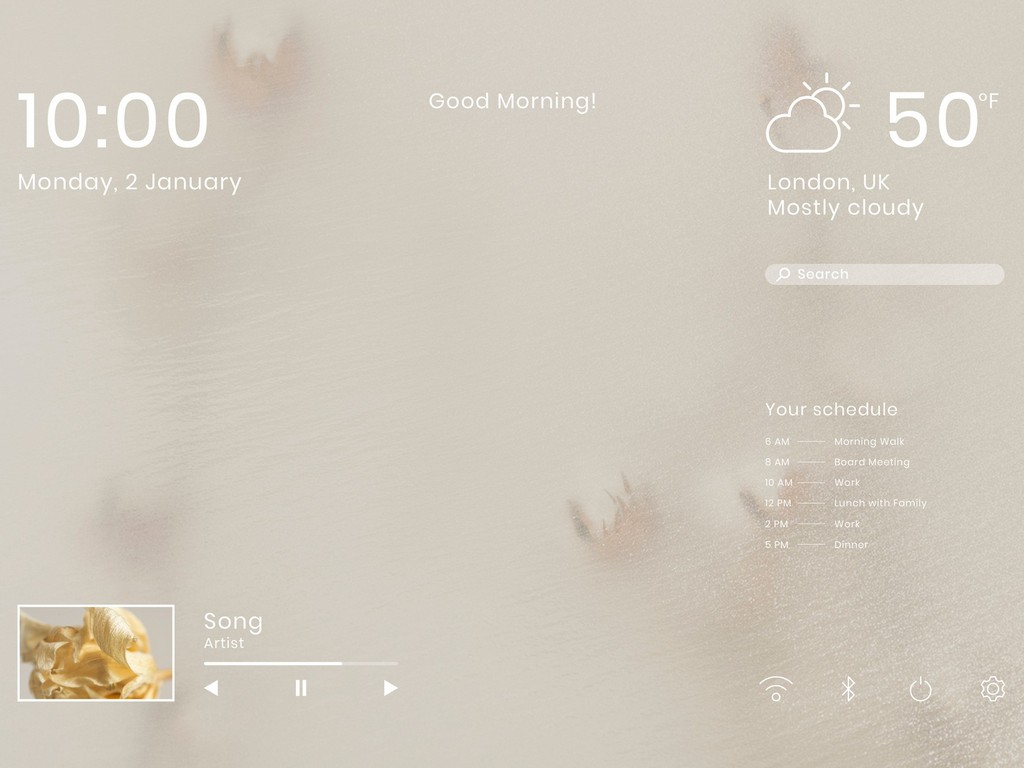
Goal Gradient Effect
The goal gradient effect is a psychological theory that states users are more motivated when there is an end goal to achieve. Users want to keep track of their progress from the start of their journey. It is thus crucial to show the user’s progress through a checklist or a few steps to complete a process.

UX Law of Proximity
When we consider the UX rules for web design, we cannot miss this rule. This law states that a data group must belong to and correspond to the same group. It helps to establish a common relationship with nearby objects.

Bottom Line
These UX laws help the designer create user-friendly user interfaces that rage the market. If you have an inclining towards UI UX Designing, turn your passion into your career. Check out the Masters’s course in UI UX provided by JD School of Design in collaboration with Singhania University.