If you’re a creative individual who wishes to work in a high-paying field that will showcase and challenge your creativity, the tech industry can be your answer. UX and UI design are two technology-forward areas that are ideal starting points for creatives, specifically those who prefer working on people-focused projects. This UI UX guide will focus on how to become a UI UX
Your app/website content may be engaging, relevant, and aesthetically pleasing, but none of it matters if readability is absent. Great importance is put on design, optimising content to target audience, and ensuring high ranking on SERP. While these aspects are important in attracting and retaining users’ attention, this is only half the battle won. You can have the most appealing UI, but if
Picture this, a highly anticipated application is due to be launched. A set of users call the concept a revolution and market-disrupting idea. But on release day, many people need help understanding how to use the application, eventually losing interest. Problem? An ineffective or lack of user onboarding methods to simplify the application usage for new users. If you are an aspiring UI UX
Data assists product design teams in understanding their target users' pain points, uncovering new patterns, supporting data-driven design, and assuring teams that their work is on track. UX design makes decisions on delivering the best user experience using many types of research data. User information can immediately result in better business outcomes. The data-driven approach in design is a UX technique component that
Connecting with your customers and interacting with them to understand and serve their needs is essential for businesses. In recent times, it is interaction designs that express all of the digital conversations. What’s best about this is that interaction design principles do not limit just words through text. The processes involved begin with understanding the client’s perspective, research, planning, implementation, and delivering with efficiency.
Thoughtful and strategic use of white space in UI design is what makes it suitable. Good command of typography, colours and imagery is learned, but the spacing is intuitive. It comes with understanding important UI design rules that make your design easy on the users' eyes. This guide talks about such vital rules of spacing in UI design and reflects on how aspiring
Visual hierarchy is an essential aspect of UI design that determines how elements in a design are arranged and displayed to communicate their importance to the user. Colour, contrast, size, and typography are just some of the tools used to establish hierarchy and draw the eye of the user to what's most essential on the screen. This article will discuss the significance of
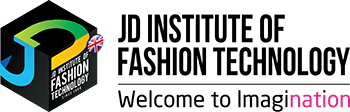
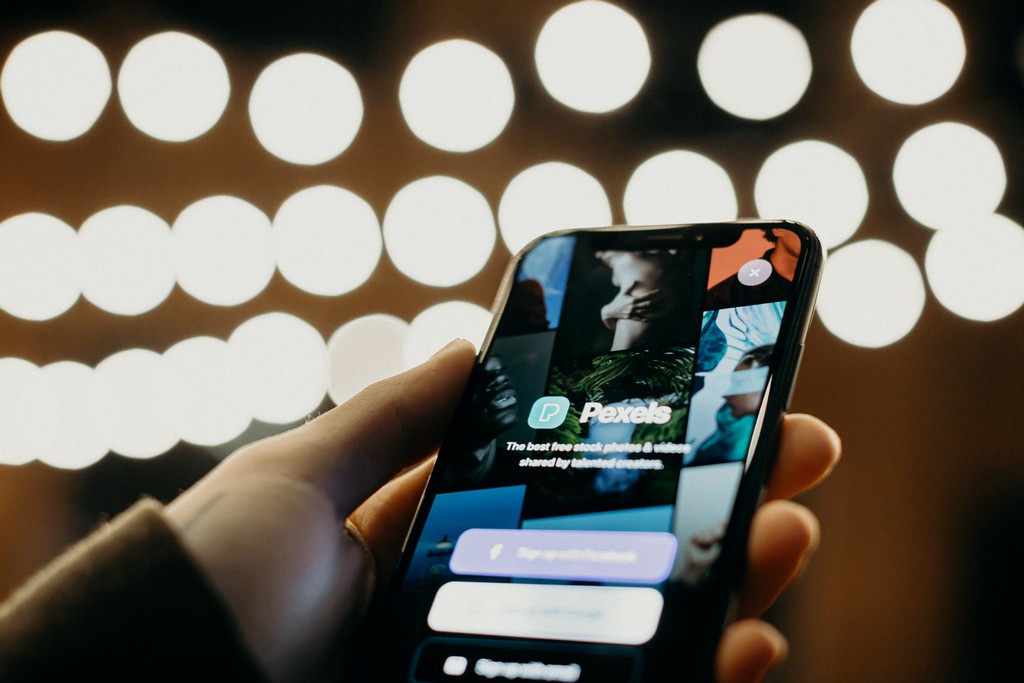
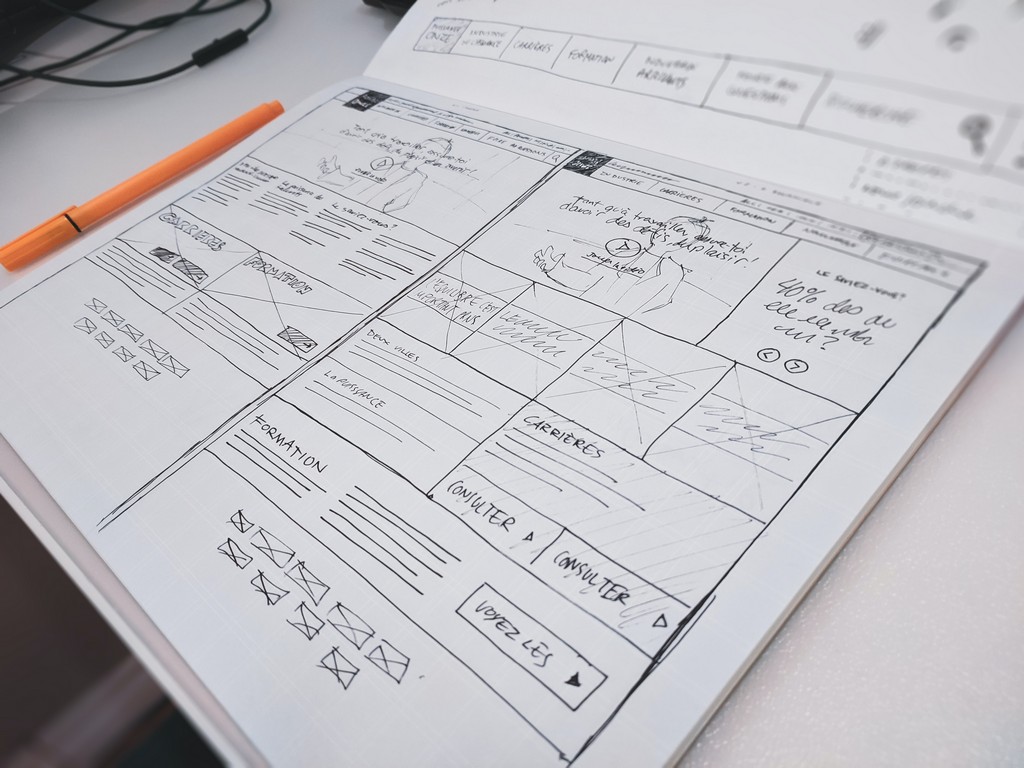
One of the most critical components of UX design is generating key outlines of your design and communicating your ideas to your peers. This is where wireframes come in! These key tools allow you to create a basic layout and visually represent your ideas. You can then showcase designs to others and tweak design elements to better fit your webpage or app. Wireframes